104學習
零基礎入門網頁前端,了解如何持續精進網頁設計能力!
對前端網頁設計有興趣,想成為前端網頁設計師,或是想往前端工程師邁進,但相關的課程百百種,卻不知道學習該從哪裡開始?
對前端網頁設計有興趣,想成為前端網頁設計師,或是想往前端工程師邁進,但相關的課程百百種,卻不知道學習該從哪裡開始?
在 《程式新手想入門網頁設計?網頁前端 4 大精選線上課,快速找到自學路!》中,提供了你入門網頁前端設計最基礎的學習路徑及課程介紹,若你想更專精前端網頁設計,希望知道如何擴充你的前端能力,這裡提供了更多相關能力的學習方向!
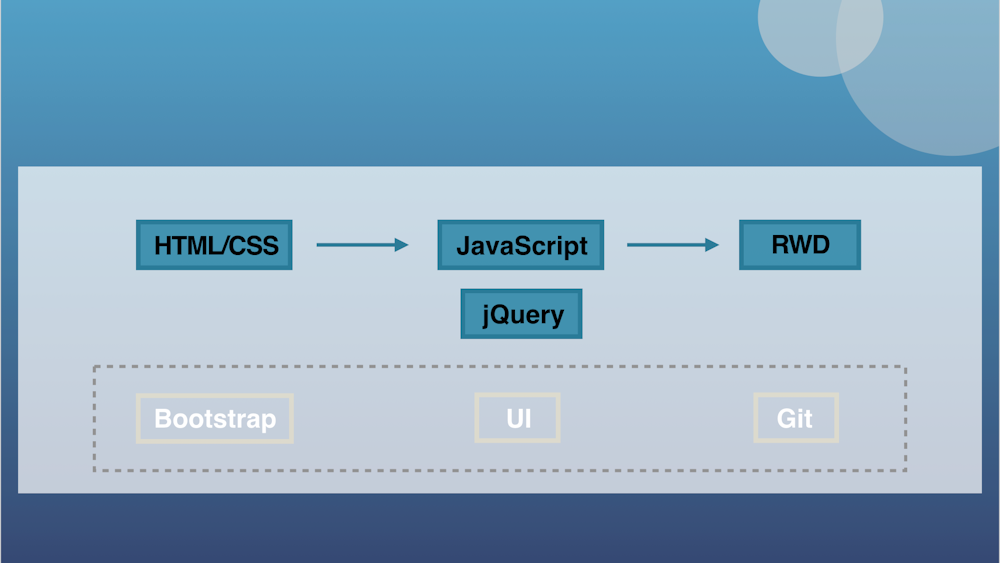
入門網頁前端設計,你應該具備的基本技能包含:
基本網頁框架及排版
動態的網頁設計
響應式設計
你可以擴充的技能包含:
網頁開發框架
設計觀念培養
協作管理能力
基本網頁框架及排版
【 從 HTML 和 CSS 入門 】
學習網頁的框架及排版應從 HTML 和 CSS 入門,你可以學會如何在空白的網頁上架構出基本的網頁排版,編排文字及圖片要呈現的位置,調整邊界、行距行高,改變文字的顏色及大小。在這個階段,你可以架設出自己的第一個網站。
動態的網頁設計
【 學習 JavaScript 的基礎概念,讓網頁互動有更多可能 】
有了網頁架構的基本概念還不夠,你需要學習如何讓網站有動態的效果。動態效果包含了畫面的特效以及使用者與網頁的互動,像是讓網頁圖片能連續播放、讓網頁顯示的內容可以隨著使用者的操作馬上更新。
動態網頁設計最常使用的程式語言為 JavaScript,此為前端網頁工程師必備的技能。除了 JavaScript 外,建議你也可以學習 JavaScript 中非常受歡迎的函式庫 jQuery,熟悉 jQuery 能讓你快速的做出網頁上的動態效果。同時精進 JavaScript 及 jQuery 能協助你加速開發速度喔!
▶︎ 學習 JavaScript:JavaScript 程式設計新手村
▶︎ 學習 jQuery:使用 jQuery 打造互動性網頁動畫效果
▶︎ 學習 HTML、CSS、JavaScript:動畫互動網頁程式入門 (HTML/CSS/JS)
▶︎ 學習 JavaScript:動畫互動網頁特效入門(JS/CANVAS)
▶︎ 不知道該如何選課嗎?你可以參考:
程式新手想入門網頁設計?網頁前端 4 大精選線上課,快速找到自學路!
▶︎ 學習 HTML、CSS:使用 HTML、CSS 開發一個網站
詳見原文>
0
0
432 1
拍手
留言
分享
收藏