電腦圖像編輯製作Illustrator
尚未查核發照單位
請洽發證單位官網
證照資訊 題庫專區 延伸資訊 相關學習
證照資訊
報考資格
請洽發證單位官網
報名方式
請洽發證單位官網
考試費用
請洽發證單位官網
考試內容
請洽發證單位官網
考試地點
請洽發證單位官網
題庫專區
暫無測驗 目前暫無相關測驗內容,若有合作意願歡迎與我們聯繫!
延伸資訊
相關職缺
6筆精選職缺
智慧筆與點讀筆編輯企劃
智焄有限公司
地理科編輯
三民書局股份有限公司
地球科學編輯
三民書局股份有限公司
行政編輯人員
高雄市私立敦煌英語短期補習班
文字編輯 /社群小編
成御股份有限公司
數位媒體編輯(PC-麥浩斯漂亮家居雜誌編輯部)
城邦媒體控股集團_城邦文化事業股份有限公司
相關學習
共學教室 尋找考證夥伴 x 分享考證資源 x 聊聊考證歷程
Hi~ 歡迎分享學習資源,有學習問題可匿名向Giver發問!
我要分享
學習推薦
全部
影片
文章
【2024年】8款免費字體下載,實用中英日字體可商用、自用
字體下載的使用也引發了一系列值得關注的痛點,例如:版權問題...等,本篇幫大家整理了8款免費字體、開源字體,除了自用還可商用,讓創作者在使用字體時不用擔心版權問題。
第1款:思源黑體
多語言支持,優質設計,多風格,開源授權,跨平台,廣泛應用。
第2款:台北黑體
簡約現代、中文優美、多風格、開源許可、易用廣泛。
第3款:源樣黑體
簡約風格、中英文支持、多字重、開源許可、廣泛應用。
第4款:花園明朝體
優雅書法風、中文精美、多風格、閱讀佳選、獨具特色。
第5款:饅頭黑體
多語言支持,優美字形,清晰易讀,跨平台,開放授權。
第6款:源泉圓體
簡約風格,中文精緻,多字重,免費開源,廣泛應用。
第7款:芫荽字體
手寫風格、藝術性、簡單多用、中英文支持、創新設計。
第8款:辰宇落雁體
藝術書法、流暢筆觸、文學情感、風格獨特、中文優雅。
以上字體分享提供大家使用。
2
0
1870 2
拍手
留言
分享
收藏
Photoshop X Illustrator 就是i設計
Photoshop X Illustrator 就是i設計 (第二版)
本書原創由2012年的「PHOTOSHOP X ILLUSTRATOR XINDESIGN 就是i設計」一書,延伸到2019年介紹常用的兩大設計軟體書籍「PHOTOSHOP X ILLUSTRATOR 就是i設計」,其出版至今,提供豐富、精彩的實例內容,廣受初學者、學校與補習班的喜愛,無論是在自學或教學上,本書提供的實務操作範例,都可以讓學習者輕鬆上手。為此,在2023年推出第二版,因軟體的技術更新,重新規劃實際設計工作中會應用到的實務範例,以基礎的編排設計、視覺引導,提升學習者具備創意、紮實的功力,更獲得108位專業設計人士與師生好評推薦!!
- TQC-IP-影像處理Photoshop-專業級PT3 (停考)
- SSE Adobe Photoshop CC
- TQC-IP-影像處理Photoshop-實用級PT1 (停考)
- Photoshop修圖
- Adobe Photoshop
- Adobe Illustrator
- Illustrator
- Adobe Photoshop Lightroom
- 電腦繪圖設計Illustrator
- 使用Photoshop
- SSE Adobe Illustrator CC
- 影像處理Photoshop
- Illustrator證照
- 電腦圖像編輯製作Illustrator
- TQC-IP-影像處理Photoshop-進階級PT2 (停考)
- Photoshop
1
0
4465 1
拍手
留言
分享
收藏
版塊設計口袋清單推薦:網站動態特效五大參考資源
多觀賞他人的作品,往往也能夠刺激自己的靈感。製作網站動態特效,有哪些優質的特效收集平台可供參考呢?獲獎無數的版塊設計團隊不藏私推薦。本文內容為你整理五大優質動態特效參考資源。
1、Codepen
這裡集結全世界大大小小前端特效,強的、弱的、趨勢的、流行的 Demo 都在這裡,是全球首屈一指的動態特效收集平台。
它可以直接在上觀看 Demo 以外,還可以直接開啟 Code Editor 即時編輯並觀看成果,非常的方便!且官方定期也會有「 Challenges 挑戰」的題目讓你發揮,版塊設計很常看的是「 Trending 趨勢」類別。建議註冊帳號後觀看,否則會一直跳出要推廣註冊的訊息。
2、Codrops
Codrops 經營較久,至少也有五年以上。
最開始 Codrops 自己會推出動態特效 Demo,到近幾年開始開放讓大家投稿,是個非常用心經營的網站。且每個 Demo 作者都會用心撰寫文章介紹、使用技術、瀏覽支援度、可能會有的問題等,非常的受用!
重點是這個網站的 Demo 完整度極高、設計品味極好!
網站內容會分為兩種大類別 Tutorials / Playground:
Tutorials
這個區塊的 Demo 比較會是利用已成熟的技術加入創意後所發展的動態特效,也是上述提到有詳細說明作法的。
Playground
這個區塊的 Demo比較會是以創新為主,或許是因為較不需考慮支援度與效能的動態特效,所以也都相對較誇張一點。
詳見原文>
0
0
387 1
拍手
留言
分享
收藏
設計新手看過來!設計必備技能立即get,一次看懂設計師分幾種
如果你是對設計師分類感到困惑的設計新手,這篇文章適合你!Hahow 為你說明設計師分類,並盤點各類型設計師的必備技能,讓你在成為設計師的路上不再迷惘。
談起「設計」,你腦海裡想到的是什麼呢?是電影院外頭羅列的一張張海報,還是打開手機 APP 或是網頁看見的畫面,又或是拿在手裡的保溫杯呢?其實上面說的每一個項目都算在「設計」的範疇裡,只是由不同類型的設計師負責。如果你是對設計師分類感到困惑的設計新手,Hahow 為你說明設計師分類,並盤點各類型設計師的必備技能。
平面設計 ( Graphic Design )
舉凡我們日常生活中看到的海報、雜誌、產品包裝和書籍封面等都屬於平面設計的範疇,而平面設計的專業在於透過文字、符號和圖片等編排有效傳遞資訊。因此,培養平面設計的專業需要培養掌握溝通目的的能力,並透過色彩定調、空間分割和字體選用等訓練,才能做出好的平面設計。除了設計概念的培養,熟悉軟體的應用也是成為平面設計師很重要的一環,目前最多人在使用的平面設計軟體是 Adobe Illustrator,熟悉工具的應用才能讓設計想法成真。
Hahow 推薦 3 堂線上課程給想要成為平面設計師的你:
如果你想要學習平面設計流程如何建立,這堂課適合你!
► 平面設計概論與流程:李君慈的視覺基礎課
如果你想要學習平面設計工具,這堂課適合你!
► illustrator 入門:從形狀到美麗的向量插畫
如果你想要學習如何透過 LOGO 設計傳達品牌價值,這堂課適合你!
► LOGO 必修課:發展品牌識別的第一步
詳見原文>
0
0
330 1
拍手
留言
分享
收藏
7 個設計類中文 Podcast 節目推薦
2020 年被稱為台灣的 Podcast 元年,每個月都有超過一百檔新節目上線,熱愛設計的你,以下這 7 檔設計師開的中文 Podcast 節目都聽過了嗎?
1. 嚼嚼設計
關注台灣設計議題者必聽!節目主軸為兩位主持人 Weil 和 Mu 介紹設計書籍,是忙於工作、無暇讀書的設計師福音。除了說書外,也常針對台灣當下發生的設計事件(如台灣設計師月、未來月)製作專題,還有設計師專訪、設計大冒險等特別系列,在輕鬆聊天中吸收知識。
2. 光說不設計
最幽默的設計時事評論中文 Podcast,由影像設計師 Wendy 和 Tyson 主持,話題橫跨國內外設計新聞,包含平面、插畫、建築、動畫、音樂、遊戲、競賽、展覽等,穿插各種吐槽和垃圾話,非常適合為設計師去背排版等輸出的時光塞滿歡樂,再也不用擔心跟不上設計圈新聞!
3. 字型腦補
由台灣字體圈無人不曉的 justfont 團隊開設,主持人是共同創辦人蘇煒翔 BBC 和社群小編曾元濃,節目中不只選讀《字誌 Typography》、《字形散步》等經典著作,也有在地知名字體如金萱、台灣道路體、康熙字典體的設計師訪談或現象評析,熱愛字型者不可錯過。
詳見原文>
0
0
209 1
拍手
留言
分享
收藏
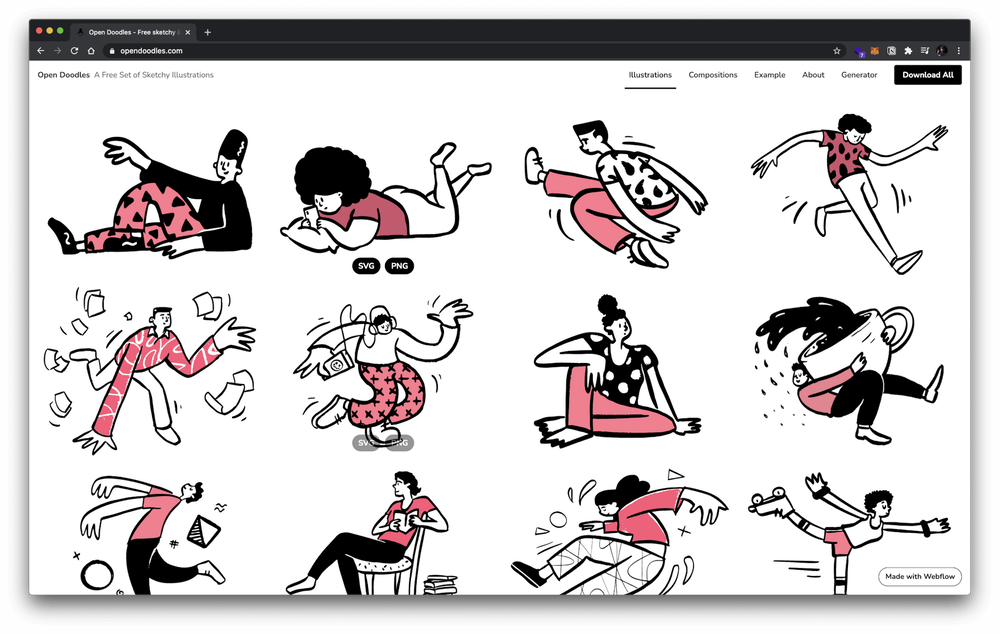
設計師必備的插圖素材網站(圖片.PNG/向量.SVG)
製作網頁、介面設計、社群行銷、教學簡報必備的插圖素材網站,免費使用圖片插畫(.png)與向量插畫(.svg)素材,搭配 Adobe Illustrator 彈性設計排版!
嗨囉,我是設計師 Riven
跟大家分享幾個好用的插圖素材資源網站,用在製作網頁、介面設計、社群行銷或簡報教學等等場合都很好用,善用這類素材可以幫助我們在設計上更快達成目標,而對於不會畫畫的人來說,也可以簡易拼湊出可用的圖片。
依據檔案格式則有包含圖片插畫(.png)與向量插畫(.svg),PNG 圖片的好處是透明背景,可以自由運用在各類場景中,而 SVG 向量則是可以自由編輯與調整,我們可以在 Illustrator 或 Adobe Xd 等軟體上有更大的設計變動彈性。
然後他們大部分都是可以免費使用的,僅需要稍微注意一下各網站的使用授權即可,趕緊收藏後來看看吧!
OpenDoodles
網站上面有活潑的人物插畫,且可線上自定義顏色與進行簡易編輯,並能夠下載圖片(PNG)、向量(SVG),還有動圖(GIF) 等類型檔案,而授權則是能免費提供給商業使用。
詳見原文>
0
0
206 2
拍手
留言
分享
收藏
三大精選 AE 線上課一次比較
新手自學動態設計 Motion Design!三大精選 AE 線上課一次比較
你也想成為動態設計師,靈活運用 After Effect 做出屬於你的動態影像作品?Hahow 精選三堂 AE 線上課,幫助你踏上自學路!
After Effect 是 Adobe 系列中拿來作為動態影像特效的主力軟體,也因為同樣隸屬於 Adobe,在素材上面的兼容也更加容易,Pr / Ps / Ai / Au / Me 等等都可以置入 Ae 中作為素材使用,就算是製成一個圖面丟進去,也可以藉由匯入設定將素材的每一個元件分開動作,減少處理素材的時間。
如果以圖面來比喻,Premiere 比較像是 Illustrator,是排列與間距大小來呈現美感的概念;那 After Effect 就更接近動態版的 Photoshop,可以在既有的素材或者自製的圖形上做出更多的特效,強化整個視覺的感受。
上面講的很抽象,我們來分享一下實際的案例,例如近幾年很流行的 Motion Graphics 動態圖形,堆疊的方式呈現圖面;影片素材的視覺效果,諸如影片去背、把特定物件從影片中去掉、在影片上面疊加特效素材等等。可以運用到的範圍舉凡每一支 youtube 影片前面的片頭、演唱會背景動態視覺、影像廣告、動畫影片等等,任何可以用影像呈現的成果都可以用 AE 製作。
也因為可以達成的產出領域太多,After Effect 的學習資源也非常豐富,所以有系統的教學是非常重要的,這篇文章精選了三堂線上 AE 課程,一次比較他們的內容主題深度、講師專業領域、教學技巧等。希望能幫主助大家選到最適合自己的課程!
詳見原文>
0
0
345 0
拍手
留言
分享
收藏
為什麼做品牌設計要學印刷?打造一個合宜品牌形象你必須注意的事
不同觸感及印刷可以呈現出不同的品牌樣貌,在品牌識別應用物中最常使用到的載體便是「紙張」,因此在進行品牌設計前有必要先認識一下它的基礎知識。
我們可以知道這些小石子其實就是「品牌體驗」,在所有與消費者接觸得到的地方,我們稱之為品牌的「接觸點」,每個接觸點都是一種體驗,包含你看得到的、摸得到的等等一切都是經過設計的。
從品牌識別所延展出來的「識別應用物」就扮演了很關鍵的角色,透過不同的觸感及印刷可以呈現出不同的品牌樣貌,是讓消費者快速認識自己的第一眼印象,經過設計、選紙、印刷、加工等一連串魔法的加持,即使是一顆小石子也可以變得很有份量!而在品牌識別應用物中最常使用到的載體便是「紙張」,因此我們有必要先來認識一下有關「紙張」的基本知識。
選紙的藝術——印刷用紙的主要分類
好不容易設計好要準備印刷了,卻還在煩惱不知道怎麼選紙嗎?
紙張的種類繁多,以印刷適性來看,大致上可以分成兩大類:「塗佈紙」與「非塗佈紙」,如果大家有看過 PANTONE 色票的話,一套裡面通常會有兩本,一本標示 C,另一本標示 U,C就是代表 Coated Paper 的「塗佈紙」,而U就是代表 Uncoated Paper 的「非塗佈紙」。
你會發現標示 C 的紙質摸起來較光滑,因為所謂塗佈的意思就是表面上了一層塗料,再經過加工製作,讓紙面平滑適合印刷,紙張看起來也會比較有光澤;相反的沒有塗佈層的紙張保留了紙張纖維,摸起來就會比較粗糙,也就是U那本色票的紙質。而介於塗佈紙與非塗佈紙中間還有一種叫作「微塗紙」或是「輕塗紙」等塗佈量較少的紙張。
塗佈類的紙張最常聽到的應該就是「銅版紙」了,而銅版紙又分成單面銅版紙及雙面銅版紙,單面銅版紙是只在單面上塗佈處理的紙,彩色印刷通常用於有塗佈的那一面效果較好;而雙面銅版紙則是兩面都有經過塗佈處理的紙,依光澤度不同大致又可分為「亮面銅版紙」與「雪面銅版紙」,常用於商品型錄、手冊、月曆等一些比較講求照片品質的印刷品。
非塗佈類的紙張大多是我們可以拿來書寫的紙張,如「道林紙」或是「模造紙」,常見於筆記本、信封信紙或是說明書等印刷品。
而介於中間的輕塗紙則是塗佈塗料加工較少的用紙,雖然顯色的亮麗度不如塗佈紙張,但由於塗工技術的進步,品質逐漸提升,是現在相當流行的紙張,由於紙面不反光易於閱讀並略帶些微的手感,常見於現在一些注重閱讀性及紙張質感的刊物或是平面文宣中。
詳見原文>
0
0
368 1
拍手
留言
分享
收藏
網站設計參考資源哪裡找?十大網站推薦給你!
發想網站動態設計時,該去哪裡找資源參考?獲獎無數的版塊設計團隊不藏私推薦。本文內容將主要推薦網站設計資源進行推薦,幫助設計師、前端工程師們在提案、發想、製作的過程中能夠有更多其他多元的參考來源。
此篇的推薦將以「網站獎項、作品收集平台」為主,在觀摩得獎作品的同時也可以獲得不少創作靈感。建議觀看作品時可以從多種面向切入,包含「視覺、版面、動態、速度、體驗、氛圍」等層面學習觀摩,都是很有幫助的哦!
1、Awwwards
來自於西班牙的 Awwwards,2009 年開始營運,是目前全世界第一大且最有指標性的網站設計獎。這網站能夠參考的資訊非常多面向,非常適合不限程度的設計師、工程師、廣告公司參考閱讀。
它已經大到官方不用主動去搜集資料,反而使用者會主動提交作品給他們,並擁有完整評選機制。包含 2~3 關卡的審核、評審投票、網友投票等機制,獎項早期以及「每天、每月、每年」公布,近幾年還加入「開發者獎、行動裝置獎、榮譽獎」等獎項。
版塊團隊認為,最棒的參考獎項是「Nominees」(入圍獎),在這區塊可以看到許多門檻較低卻不失精彩的技術,某種層面對於初階前端工程師非常有幫助!
2、FWA
FWA 是非常早期的網站設計獎,從 2000 年開始專注於 Flash 網站設計評選,源自於英國,是目前報名費最高的知名網站獎項。
這網站的作品屬性明顯地會以「高技術含量」為主,網站上的獲獎作品不論在 3D 特效、粒子特效、前瞻性作法都必須有一定程度才會獲獎。如果你是大神與強者,非常適合以此網站作品為參考。
3、SiteInspire
SiteInspire 每天會選一個作品與大家分享。比較屬於小團隊或個人的經營方式,所以不收任何提交作品者的報名費用(非常佛心)。
這裡的作品分享屬性比較偏向以閱讀友善的「資訊形式」網站。也就是動態特效不會太多、特殊 Layout 不會太多、創新不會太多的網站類型。
不過!被選到的作品都是品味與水準都很好且平均的類型,非常適合作為「商業網站」的參考來源。
詳見原文>
0
0
76 1
拍手
留言
分享
收藏
自製行銷素材不求人!五步驟設計吸睛 Banner
如何設計促銷 banner?網拍賣家、社群小編、電商行銷都適用的 banner 設計心法,五步驟掌握排版方向,搭配 Adobe PS ,快速製作行銷素材。
許多網拍賣家、社群小編,或是電商相關行銷人員,都會遇到製作促銷 Banner 或 Edm 的需求,一般來說,行銷人員會將這些需求發案給設計師,但偶爾也會遇到需要自己設計的緊急狀況。如果真的要自己設計 banner,應該從何下手?
這篇文章將以平面設計師的接案經驗,拆解設計 Banner 步驟,幫你抓出設計方向和關鍵元素。
設計 Banner SOP
1. 主要文案
2. 次要文案
3. 風格方向
4. 挑選素材
5. 參考類似 Banner 激發靈感
1. 主要文案
這張 Banner 最重要、必須要傳達給消費者的資訊,一般是主打的活動或產品,像是:「全館五折起」、「新款上市」。
此外,主要文案通常會搭配一張圖片,讓消費者立刻明白文案的意涵,例如「全館五折起」搭配一張 model 戴著飾品的特寫,消費者就會明白這是一間賣飾品的商家,並且全館飾品正在打五折。
2. 次要文案
作為主要文案的說明性文字,或者帶出其他附帶價值,像是「滿千免運」、「夏日特賣」等,用意是希望更吸引消費者。這個項目並非必須,有時候只有主要文案,反而可以造成更強烈的印象。
3. 風格方向
Banenr 風格會視產品類型、品牌定位、年齡、價格等有所區別,例如服飾類商品的風格,就可能有時尚、 華麗、休閒⋯⋯等不同風格,而家電、3C 產品通常都會帶點科技、潔淨、舒適的感覺。
消費者年齡和商品價格也會影響風格,一般來說越年輕的用戶,可消費的金額越低,風格可能就會強調實惠感;至於單價較高的商品,設計 banner 時可能就要走質感取向。
4. 挑選素材
觀察主要文案和次要文案中的字眼,結合理想的設計風格,由此發想適合用到的素材。像如果次要文案是「夏季特賣」,就可以尋找跟夏季有關的元素,像是游泳圈、海灘、冰淇淋等。
在以上元素都落定後,可以到網路上蒐集有這些關鍵字的 banner 範例來激發靈感,接著就可以開始動手排版了。
詳見原文>
0
0
130 1
拍手
留言
分享
收藏
延伸資訊
相關職缺
6筆精選職缺
智慧筆與點讀筆編輯企劃
智焄有限公司
地理科編輯
三民書局股份有限公司
地球科學編輯
三民書局股份有限公司
行政編輯人員
高雄市私立敦煌英語短期補習班
文字編輯 /社群小編
成御股份有限公司
數位媒體編輯(PC-麥浩斯漂亮家居雜誌編輯部)
城邦媒體控股集團_城邦文化事業股份有限公司