因應知識經濟與文創產業的時代來臨,各產業均發生結構性的變化,「設計」所帶來的附加價值與影響也日趨明顯。為了不淹沒在此一浪潮中,台灣產業界對於設計能力的提升,產生了迫切的需求。優秀而充足的人力是企業提升設計能力的根基,為提供產業界符合新時代的專業人才,本會推動「TQC+ 專業設計人才認證」,藉由嚴謹的認證職能體系架構與專業完善的考試服務,培育出符合企業職場需要的人才。 ● 為國際級證書,獲印度國家電子資訊科技學院(NIELIT)採認。 ● 以「專業設計領域任職必備能力」為認證標準。 ● 認證內容涵蓋「工程設計」、「視傳設計」、「軟體設計」、「電路設計」、「建築設計」、「跨域設計」等六大專業領域。 ● 擁有整合知識體系與專業技能的認證架構,是最貼近實際使用環境與就業需求的證照。
網頁程式設計 | Webpage Program Design
財團法人中華民國電腦技能基金會
人員證書無期限限制,單科成績效力為五年期,逾時重新應考。
證照資訊 題庫專區 延伸資訊 相關學習
證照資訊
報考資格
各報考項目資格,請參閱網站。
報名方式
採用線上報名,請至TQC+ 考生服務網,查詢線上報名
考試費用
各報考項目費用,請參閱網站。
考試內容
各報考項目內容,請參閱網站。
考試地點
請洽發證單位官網
題庫專區
暫無測驗 目前暫無相關測驗內容,若有合作意願歡迎與我們聯繫!
延伸資訊
4月份企業要求的職務排行
包含網頁設計師、平面設計/美編等3種職類
Top 1 網頁設計師 33.3%
Top 2 平面設計/美編 33.3%
Top 3 影片製作技術人員 33.3%
相關職缺
6筆精選職缺
網頁程式設計師
展市華科技有限公司
JAVA 網頁程式設計師
新誼資訊股份有限公司
網頁程式設計師
創造力互動媒體有限公司
.NET網頁程式設計師
言瑞實業有限公司
網頁程式設計師、系統開發工程師(臺中市)
巨思科技股份有限公司
網頁程式設計師 (台北總公司)
東和鋼鐵企業股份有限公司
相關證照
包含網頁設計專業人員、室內設計專業人員等5項證照
網頁設計專業人員 財團法人中華民國電腦技能基金會
室內設計專業人員 財團法人中華民國電腦技能基金會
建築設計專業人員 財團法人中華民國電腦技能基金會
TQC+ C#程式設計專業人員 財團法人中華民國電腦技能基金會
TQC+ ASP.NET網站程式開發專業人員 財團法人中華民國電腦技能基金會
相關技能
包含網頁程式等1項技能教室
 網頁程式
網頁程式 相關學習
相關教室

Hi~ 歡迎分享學習資源,有學習問題可匿名向Giver發問!
我要分享
學習推薦
全部
影片
文章
提高電子商務網站用戶參與和轉化率
在當今高度數位化的環境中,優質的介面設計不僅是品牌成功的關鍵,還可以直接影響用戶參與度和點擊率。市場營銷專業人士應該了解如何運用設計思考方法,以創建吸引人且易於使用的界面,從而實現更高的用戶參與度和點擊率。在本文中,我們將探討一些成功案例,來解釋如何實現這些目標。
問題: 一家電子商務網站發現,他們的用戶參與率下降,並且轉化率(即訪問者變成購買者的比例)低於他們的目標。他們希望透過重新設計界面來提高用戶參與和轉化率。
設計思考方法:
Empathize (乎合人類): 團隊與顧客進行深入對話,並觀察他們如何在網站上尋找產品。他們發現一些顧客感到困惑,而且瀏覽體驗不夠流暢。
Define (問題定義): 團隊確定問題是網站瀏覽體驗不佳,使得訪客難以找到所需的產品。
Ideate (腦風暴): 團隊進行腦風暴,提出各種解決方案,包括改進瀏覽結構、增加個性化建議、並改進搜索功能。
Prototype (原型製作): 他們創建了一個新的界面原型,包括改進的瀏覽結構和更具個性化的建議功能。
Test (測試): 團隊進行了用戶測試,並觀察用戶如何與新界面互動。他們發現用戶參與率和轉化率均顯著提高。
Refine (優化): 根據用戶反饋,他們繼續優化設計,以確保最佳用戶體驗。
結果: 通過重新設計界面,提供更好的瀏覽結構和個性化建議,電子商務網站成功提高了用戶參與率,並提高了轉化率。用戶更容易找到他們所需的產品,這也反映在訂單數據上。
關鍵字優化: 為了進一步提高點擊率,他們使用以下策略:
關鍵字研究:使用關鍵字研究工具,找到與產品和內容相關的高效關鍵字。
標題優化:優化網站上的產品標題,以包括主要關鍵字,並確保它們吸引顧客的興趣。
A/B 測試:進行A/B測試,比較不同標題和關鍵字對點擊率的影響。
分析和追蹤:使用分析工具來監控不同標題和關鍵字的表現,並根據數據調整策略。
通過設計思考方法,該電子商務網站成功提高了用戶參與和轉化率,同時通過關鍵字優化提高了標題和內容的吸引力,以實現更好的結果。
0
0
186 0
拍手
留言
分享
收藏
104學習精靈精選課程
看更多課程
想提升職場競爭力?專業技能課程看起來👇
"掌握HTML基礎網頁設計:開啟卓越網站前端設計之門"
作為一名對網站前端設計充滿熱情的學習者,我深知學習基礎網頁設計對於成功的前端設計職業生涯至關重要。以下是我們巨匠電腦豐原認證中心來說明HTML基礎網頁設計在這個領域如此關鍵的原因:
**HTML:網站的基石**
HTML(Hypertext Markup Language)是網站開發的基礎。它是一種標記語言,用於建立網頁的結構和內容。學習HTML相當於學習如何搭建一座建築的骨架,它確保了網站的穩定性和可靠性。所有的網頁都依賴於HTML,因此精通它是不可或缺的。
**外觀和功能的創造者**
雖然HTML負責建立網站的骨架,但它也為網站的外觀和功能提供了基礎。透過HTML的標籤和結構,我們可以定義文本、圖像、連結,甚至視頻和音頻的呈現方式。這是創建引人入勝網站外觀和功能的第一步。
**學習HTML的優勢**
-堅實的基礎:學習HTML提供了一個堅實的基礎,這對於網站前端設計是至關重要的。
-自由創作:精通HTML後,我有能力創建自己的網頁,表達自己的想法和創意。
- 前端設計技能:HTML是前端設計的核心,它是許多其他技術(如CSS和JavaScript)的基礎。
- 職業發展:具備HTML技能的設計師在市場上非常受歡迎,這為職業發展提供了豐富的機會。
**結論**
學習HTML基礎網頁設計是成為一名出色的網站前端設計師的不可或缺的一步。它為網站建設提供了穩固的基礎,同時也為創造引人入勝的外觀和功能奠定了基礎。不管您是新手還是已經有一些經驗,精通HTML都將為您的前端設計職業生涯帶來明亮的前景。
0
0
176 0
拍手
留言
分享
收藏
1句ChatGPT指令咒語 ! 1分鐘內寫出Google網站
現代人生活中離不開網站,而創建一個像Google、Yahoo這樣的網站可能是一個困難的挑戰。但現在,有了ChatGPT,這個任務變得更加簡單!
現在只要照著本文,學會使用一個ChatGPT的指令咒語,1分鐘內,就可以幫你先創建像Yahoo、GoogleI這樣的網站頁面 ,學習用ChatGPT寫網站,快來學習吧!
2
0
2449 1
拍手
留言
分享
收藏
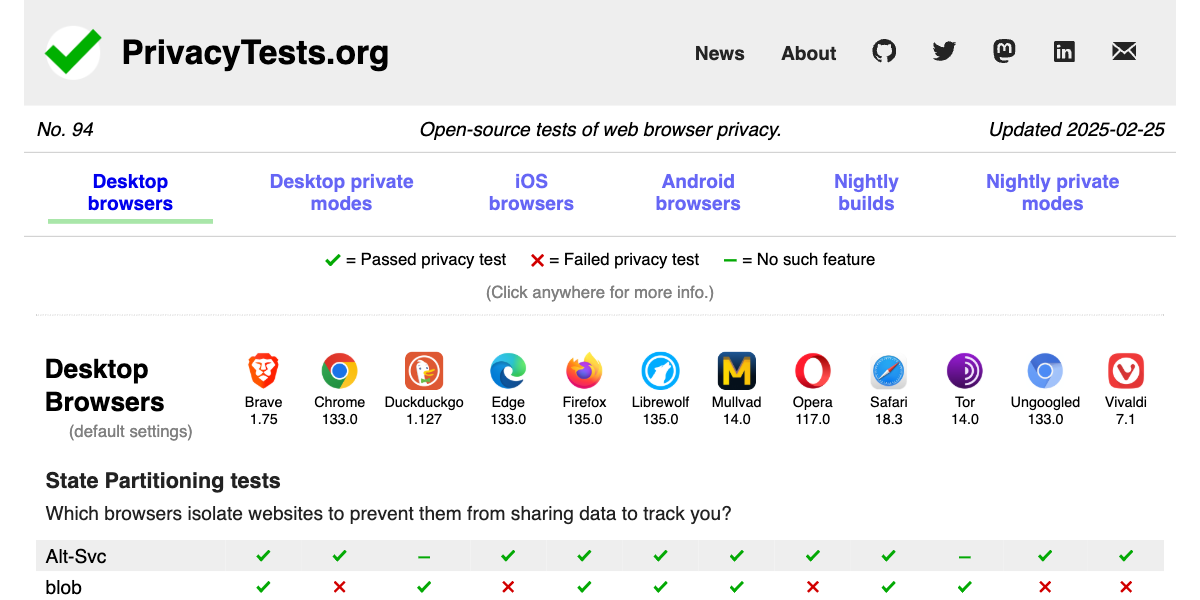
那個瀏覽器最安全?最重視隠私?privacytests告訴你
大家每天都在瀏覽網頁,都用什麼瀏覽器呢?
目前最多人使用的應該就屬Google大神推出的Chrome吧~
但對於注重隠私及安全的用戶來說,Chrome真的是最佳的選擇嗎?
是否有更好更安全的瀏覽器可以使用呢?
至少我第一個想到的是Safari不是Chrome(誤)
讓我們透過privacytests的測試報告,幫你挑出更安全的瀏覽器
Brave看起來好像是不錯的選擇,
最近也蠻火紅的,大家可以安裝試用看看Brave的瀏覽器~
0
0
495 0
拍手
留言
分享
收藏
【免費直播報名】非本科轉職到底靠什麼?面試官&學姊帶你跨入
『如果我沒有經驗,但也想成為一名工程師,我到底需要了解、具備、注意些什麼?』甚至,求職的過程,企業對我的期待...等等,到底該怎麼做?
--
曾經想過轉職成某個成功的非本科系工程師嗎?
致力於提拔更多有工程夢學員的TibaMe就業養成,特地為職涯迷失的朋友們邀請到專業職場面試官、職涯教練和在職前端工程師
在11/3 (四) 20:00 的直播中帶你
✨正確跨入前端工程師真實的職場守則
✨了解非本科系的優勢與機會
【活動詳情資訊】
◾️ 時間:11/3 (四) 20:00 - 21:00
◾️ 直播主題:非本科轉職到底靠什麼?面試官&學姊帶你跨入前端職場
◾️ 於TibaMe Toutube直播,免費報名取得連結
【參加這場直播你可以學到】
◾️ 跟本科系相比,你的機會在哪裡?(企業端、學姊實際案例)
◾️ 從零轉職後,如何補上自己跟本科系的差異?
◾️ 轉職之前中後必備功課
◾️ 打破前端難民的窘境,讓自己晉升業界需要的前端人才
◾️ 推薦的學習資源與求職管道
【關於主講人&來賓】
🟨 Meet.Job 創辦人 昶聿
・曾在28個不同國家工作、求學及生活
・擁有10年以上資訊業、科技業及社會企業產品經理經驗
🟨 職涯教練x色彩分析師 Nina 劉佳怜
・生涯與職涯引導課程講師
・專業中英日與活動主持
・色彩占卜師及專欄作家
🟨 緯育TibaMe學姊 在職前端工程師 Dana
・曾為服務生轉職至行銷專員
・非本科系成為企業搶用的前端工程師。
參加直播還有機會獲得驚喜好禮喔 🥳
0
0
918 0
拍手
留言
分享
收藏
廣受歡迎的Amos大師在緯育TibaMe推出假日系列課程囉!
Amos是緯育TibaMe「前端前端工程師專業技術養成班」的明星大師級講師,擅長以業界需求為核心進行教學指導,更難能可貴的是,他是以注重教學品質為職志的熱血老師!
✨ Amos老師的教學特色
1️⃣ 教學邏輯清晰易懂、擅於釐清重要觀念,直指學習痛點!
2️⃣ 常以業界實務案例指導學生,直球式深入淺出的互動教學!
3️⃣ 引導式的問答解惑,絕對協助學生釐清觀念,建構技術能力!
為滿足廣大學習者的需求,現在,你不一定要到就業養成班參訓,也可以與Amos大師互動學習喔!
📣 名師實體親炙,手把手教學,機會難得,名額限量!
Amos大師網頁設計課(一)
📍【網頁技術入門】10/23(日)開課
有效的開始,是成為網頁達人的關鍵
從HTML、CSS為您奠定紮實的前端基礎
Amos大師網頁設計課(二)
📍【RWD響應式網頁】 11/27(日)開課
能夠製作一站顯示手機/平板/電腦多裝置網頁
才是真正的網頁設計師
學會RWD技術,完備網頁設計師技能
想成為全方位的網頁設計師?把握現在
🎉 限量「兩門課程合購」的優惠價,只需原價的62折喔!🎉
0
0
558 0
拍手
留言
分享
收藏
翻滾吧蔥油餅!簡單 SVG 動畫製作_下集:讓場景元件動起來
本篇文章接續上集,要帶大家簡單做出好玩的 SVG 網頁動畫,讓蔥油餅翻滾!怎麼讓場景元件動起來,一步步帶你動手做。
本文翻自 [週四寫程式系列] 來做SVG動畫讓蔥油餅翻滾吧!,若是對文章內容有疑問,或是想要老闆手把手帶你飛,都可以觀看影片詳細內容。
在上集中,老闆帶大家從發想素材、將素材引入網頁,到製作場景進出的動畫。接下來我們將要賦予場景中的每個元件生命。
本篇文章會談到:
本篇文章中,老闆會帶大家完成蔥油餅小島中角色與物件的動畫,也會提示大家每個部份需要注意的地方,以下動畫的設定數值都都只是參考,開發時大家都能試試看不同的數值。
實際應用﹔讓場景中的元件動起來
怎麼讓素材動起來?
一、驚嘆號
首先我們從驚嘆號下手,老闆讓驚嘆號分布在場景的各處,用意是要提示使用者這邊有驚喜,引導使用者靠近這個區塊。為了增加提示效果,我們利用左右晃動的動畫效果,固定時間後會再撥放。
這邊使用了新的 css 屬性 animation ,需要搭配 @keyframes 使用,在 keyframes 用百分比去註記不同時間該顯示的樣式,透過 animation 定義動畫總時間,這也代表這個 keyframes 可以提供給不同元件使用,使用的元件賦予不同的時間等屬性,就是一個全新的樣貌。
要注意元件會以左上角為旋轉中心點,適時加上 transform-origin, transform-box 讓動畫更加合理。
詳見原文>
1
0
433 1
拍手
留言
分享
收藏
學習精靈
04/05 00:00

youtube.com
11-1: JSON字串規則 | JavaScript 網頁程式設計入門教學課程
392 2
分享
收藏
職人請注意:只要「關於你」的網頁沒寫清楚,訪客直接選其他人!
根據TrustRadius機構針對2185位採購者研究,若企業網站不寫明價錢,他們也懶得填表、打電話,直接找一家有標價的。「標不標價」變成最重要的決策點,讓人始料未及!
這個發現,給了我們職場什麼新啟示呢?
這代表,在透明世代,網路上找不足「關於你」的充足資訊,就等於你不值得考慮。網路上什麼都搜得到,順便已經扼殺了人們對於任何找不到的資訊的好奇心。只要網路上找不到,就等於「不是好東西」!各位在求職、求才,跑客戶、經營網站或自媒體,應該貼出更多更豐富的資訊,不能再遮遮掩掩的了。
每天進步一點點,每天進步1%,104今日頭條知識與104學習精靈的其他10分鐘節目們陪伴您今天最豐盛的開始!
(每天早上8:00-8:10準時首播)
6
0
1031 2
拍手
留言
分享
收藏
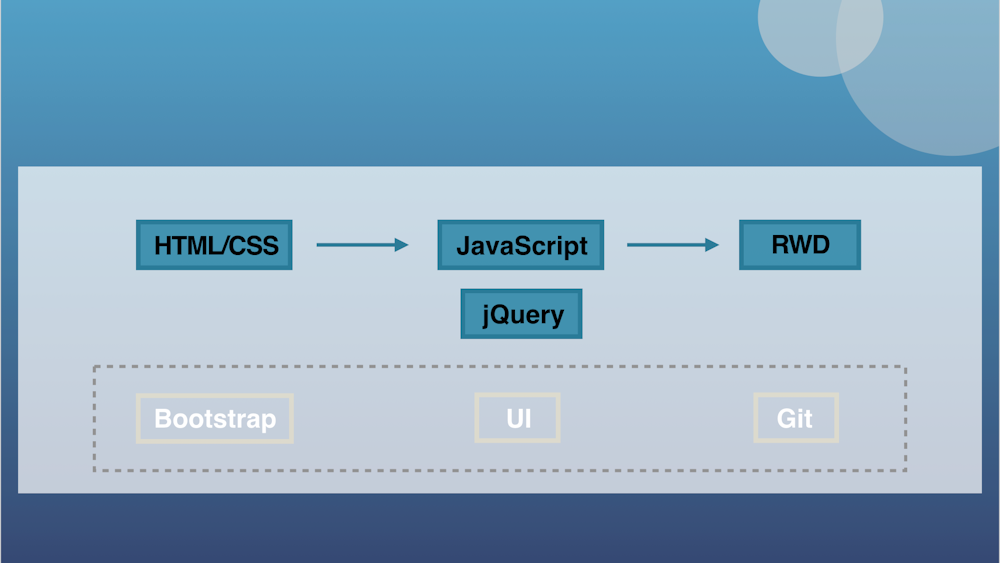
零基礎入門網頁前端,了解如何持續精進網頁設計能力!
對前端網頁設計有興趣,想成為前端網頁設計師,或是想往前端工程師邁進,但相關的課程百百種,卻不知道學習該從哪裡開始?
對前端網頁設計有興趣,想成為前端網頁設計師,或是想往前端工程師邁進,但相關的課程百百種,卻不知道學習該從哪裡開始?
在 《程式新手想入門網頁設計?網頁前端 4 大精選線上課,快速找到自學路!》中,提供了你入門網頁前端設計最基礎的學習路徑及課程介紹,若你想更專精前端網頁設計,希望知道如何擴充你的前端能力,這裡提供了更多相關能力的學習方向!
入門網頁前端設計,你應該具備的基本技能包含:
基本網頁框架及排版
動態的網頁設計
響應式設計
你可以擴充的技能包含:
網頁開發框架
設計觀念培養
協作管理能力
基本網頁框架及排版
【 從 HTML 和 CSS 入門 】
學習網頁的框架及排版應從 HTML 和 CSS 入門,你可以學會如何在空白的網頁上架構出基本的網頁排版,編排文字及圖片要呈現的位置,調整邊界、行距行高,改變文字的顏色及大小。在這個階段,你可以架設出自己的第一個網站。
動態的網頁設計
【 學習 JavaScript 的基礎概念,讓網頁互動有更多可能 】
有了網頁架構的基本概念還不夠,你需要學習如何讓網站有動態的效果。動態效果包含了畫面的特效以及使用者與網頁的互動,像是讓網頁圖片能連續播放、讓網頁顯示的內容可以隨著使用者的操作馬上更新。
動態網頁設計最常使用的程式語言為 JavaScript,此為前端網頁工程師必備的技能。除了 JavaScript 外,建議你也可以學習 JavaScript 中非常受歡迎的函式庫 jQuery,熟悉 jQuery 能讓你快速的做出網頁上的動態效果。同時精進 JavaScript 及 jQuery 能協助你加速開發速度喔!
▶︎ 學習 JavaScript:JavaScript 程式設計新手村
▶︎ 學習 jQuery:使用 jQuery 打造互動性網頁動畫效果
▶︎ 學習 HTML、CSS、JavaScript:動畫互動網頁程式入門 (HTML/CSS/JS)
▶︎ 學習 JavaScript:動畫互動網頁特效入門(JS/CANVAS)
▶︎ 不知道該如何選課嗎?你可以參考:
程式新手想入門網頁設計?網頁前端 4 大精選線上課,快速找到自學路!
▶︎ 學習 HTML、CSS:使用 HTML、CSS 開發一個網站
詳見原文>
0
0
294 1
拍手
留言
分享
收藏
104學習精靈精選課程
想提升職場競爭力?專業技能課程看起來👇
RWD 響應式網頁是什麼?6 大優點 3 大方向!
響應式網頁(RWD)英文原文為 Responsive Web Design ,也稱作回應式網頁設計。可讓網頁自動在電腦、平板、手機等 .. 不同裝置的螢幕上,自動切換不同設計樣式,讓網頁畫面更方便閱覽。
RWD 的技術核心為讀取頁面上同一個 CSS,依照不同螢幕寬度,來顯示網頁設計排版。
手機、桌機同網址。同一個 HTML 文本,CSS 能依照不同螢幕寬度的條件,來改變排版。
因為手機設備的使用需求日益上升,於是響應式網頁 受到 Google 的推薦和獎勵。
Google 會在 SEO 排名時,考慮該網站設計對移動式設備的友好程度。如果你的網站沒有使用 RWD 設計,你的網站關鍵字排名就會降低。
除了 SEO 排名外,響應式設計還可以提升使用者體驗,從而提升一定的轉化率!
原文出處:
犬哥網站:
犬哥數位(網頁設計&網路行銷服務):
0
0
355 2
拍手
留言
分享
收藏
延伸資訊
4月份企業要求的職務排行
包含網頁設計師、平面設計/美編等3種職類
Top 1 網頁設計師 33.3%
Top 2 平面設計/美編 33.3%
Top 3 影片製作技術人員 33.3%
相關職缺
6筆精選職缺
網頁程式設計師
展市華科技有限公司
JAVA 網頁程式設計師
新誼資訊股份有限公司
網頁程式設計師
創造力互動媒體有限公司
.NET網頁程式設計師
言瑞實業有限公司
網頁程式設計師、系統開發工程師(臺中市)
巨思科技股份有限公司
網頁程式設計師 (台北總公司)
東和鋼鐵企業股份有限公司
相關證照
包含網頁設計專業人員、室內設計專業人員等5項證照
網頁設計專業人員 財團法人中華民國電腦技能基金會
室內設計專業人員 財團法人中華民國電腦技能基金會
建築設計專業人員 財團法人中華民國電腦技能基金會
TQC+ C#程式設計專業人員 財團法人中華民國電腦技能基金會
TQC+ ASP.NET網站程式開發專業人員 財團法人中華民國電腦技能基金會
相關技能
包含網頁程式等1項技能教室
 網頁程式
網頁程式